Das Firefox-Addon User Agent Switcher macht das Manipulieren des HTTP-Useragent's kinderleicht. Wer denkt, man könnte sich zu 100 Prozent auf den Useragent-String des Besuchers verlassen, der irrt sich. Mit dem Addon kann man sich mit wenigen Klicks einen neuen Useragent-String erstellen. Die Strings kann man natürlich alle frei eingeben. In diesem Artikel lest ihr, wie das Addon funktioniert und wie man sich neue Useragent-Strings einstellen kann.
Download und Inbetriebnahme
Ihr könnt euch den User Agent Switcher auf der offiziellen Mozilla-Seite herunterladen. Nach der Installation des Addons müsst ihr gegebenenfalls noch einen Neustart von Firefox durchführen. Nachdem ihr den Firefox neu gestartet habt, sollte sich in der oberen Menüleiste auf der rechten Seite ganz am Rand ein kleines Symbol befinden, das grau hinterlegt ist. Die graue Hinterlegung bedeutet, dass ihr euch derzeit mit eurem Standard-Useragent auf Webseiten bewegt. Durch einen Klick auf das Symbol könnt ihr nun zwischen ein paar vorinstallierten Useragents wechseln.
Folgende Useragents sind schon vorinstalliert und müssen nur noch per Klick aktiviert werden:
| Name | Kennung |
| Internet Explorer 6 | Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1) |
| Internet Explorer 7 | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0) |
| Internet Explorer 8 | Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1) |
| iPhone 3 | Mozilla/5.0 (iPhone; U; CPU iPhone OS 3_0 like Mac OS X; en-us)[...] |
| Googlebot 2.1 | Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) |
| MSN-Bot 1.1 | msnbot/1.1 (+http://search.msn.com/msnbot.htm) |
| Yahoo Slurp | Mozilla/5.0 (compatible; Yahoo! Slurp; http://help.yahoo.com/help/us/ysearch/slurp) |
Individuellen Useragent anlegen
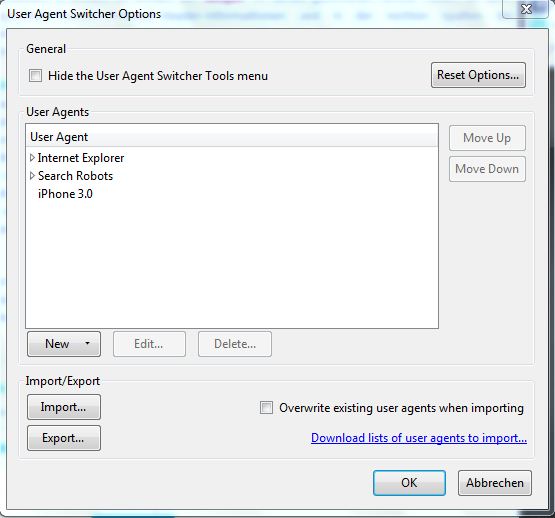
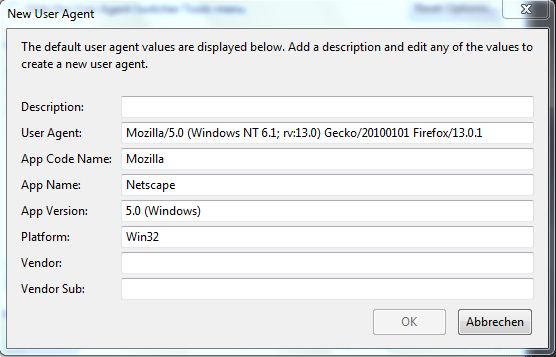
Natürlich könnt ihr auch eigene Useragents erstellen. Dazu klickt ihr in der oberen rechten Ecke auf das User Agent Switcher-Symbol und wählt die Option Edit User Agents aus. Im darauf geöffneten Fenster klickt ihr nun auf New und wählt im Drop-Down-Menü die Option New User Agent aus. Danach öffnet sich wieder ein Fenster, in dem ihr nun euren persönlichen Useragent erstellen könnt.


Wenn ihr das getan habt und dann auf OK klickt, dann befindet sich euer neu erstellter Useragent in der Liste, die ihr über einen Klick auf das Symbol findet. Dort klickt ihr dann nochmal auf euren Useragent. Wenn sich das Symbol blau färbt ist der Useragent aktiv. Um wieder den Standard-Useragent zu aktivieren, klickt ihr einfach nochmal auf das User Agent Switcher-Symbol und wählt Default User Agent aus. Danach wird das Symbol wieder grau hinterlegt und euer Standard-Useragent ist nun wieder aktiv.
Praktisches Anwendungsbeispiel
Stellt euch vor, ihr administriert ein Forum, in dem es verschiedene Rechte für verschiedene Besucher gibt. So bekommt ein eingeloggter Benutzer natürlich mehr zu sehen als ein Gast oder gar ein Web-Crawler wie zum Beispiel der Googlebot. Mit dem User Agent Switcher könnt ihr euch nun eine neue Kennung verpassen und euer Forum aus der Sicht von beispielsweise dem Googlebot 2.1 betrachten. So könnt ihr dann selbst sehen, was der Googlebot alles sehen darf/kann und was nicht.
Es gibt jedoch auch noch andere Verwendungszwecke für den User Agent Switcher. So könnt ihr euch beispielsweise die Kennung des iPhone 3 geben und Webseiten von eurem Computer aus in der mobilen Version betrachten. Für Webentwickler ebenfalls eine nette Sache, um die eigene Homepage in der Mobile-Version zu testen.
Fazit
Das Firefox-Addon User Agent Switcher ist ein ebenso hilfreiches Werkzeug zum Analysieren der eigenen Website, wie auch eine nette Spielerrei für zwischendurch. Diese Addon sollte jeder Web-Entwickler und Firefox-Liebhaber installiert haben.
