Gelangweilt von den Standardschriftarten, die die verschiedenen Betriebssysteme so zu bieten haben? Dann kann man mit der Google Web Fonts API unkompliziert neue Schriftarten zur eigenen Webseite hinzufügen. Das funktioniert auch dann, wenn der Besucher die gewählte Schriftart nicht lokal auf dem Rechner installiert hat.
Über CSS wird die Schriftdatei von Googles CDN-Server abgeholt und im Cache des Webbrowsers gespeichert. Als Webmaster kann man die Schriftart dann einfach im Stylesheet angeben. Außerdem besteht der Vorteil darin, dass diese Schriftart dann in der Regel unter jedem Betriebssystem funktioniert, da sie von den Google-Servern heruntergeladen wird und nicht auf dem Rechner installiert sein muss.
Ein Dankeschön geht übrigens an Marvin Menzerath, der mich auf Google Web Fonts aufmerksam gemacht hat. 😊
Schritt 1: Neue Schriftart heraussuchen
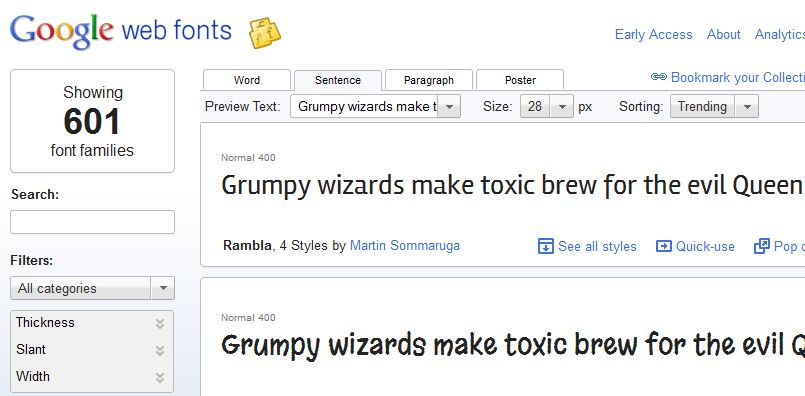
Zuerst muss man sich unter https://www.google.com/fonts/ aus über 600 verschiedenen Schriftarten eine Schriftart aussuchen, die einem gefällt. Wenn man eine gefunden hat, dann klickt man auf den Button Add to collection. Falls man mehrere Schriftarten auswählen möchte, kann man das gerne tun.

Wenn man nun alle gewünschten Schriftarten zur Kollektion hinzugefügt hat, dann klickt man in der unteren Leiste auf Use. Nun erscheint ein neues Fenster mit den ausgewählten Schriftarten. Dabei hat man noch einmal die Möglichkeit, ausgewählte Schriftarten wieder zu entfernen. Und nun scrollt man zu Punkt 3 und entscheidet sich für eine Methode zum Einbinden der Schriftart.
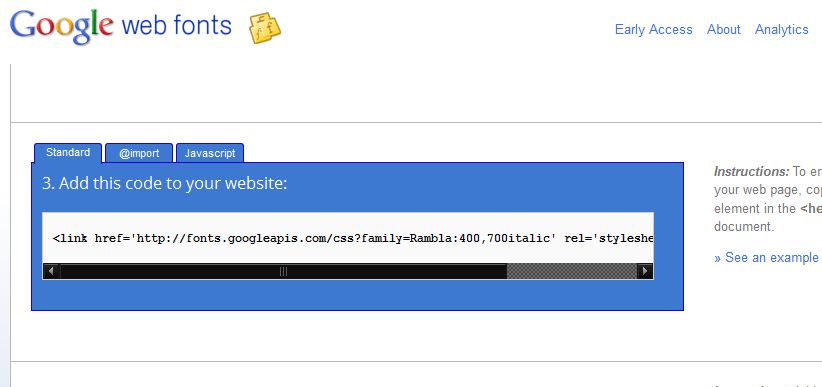
Folgende Methoden stehen zur Auswahl. Ich empfehle eine der Methoden ohne Javascript. So kann man sicherstellen, dass auch Besucher, die Javascript deaktiviert haben, die neue Schriftart zu sehen bekommen.
- Einbinden durch den Link-Tag im HTML-Header
- Einbinden durch die Import-Funktion von CSS
- Einbinden durch eine Javascript-Funktion
Schritt 2: Neue Schriftart integrieren
Falls ihr euch für die erste Methode entscheidet, dann kopiert ihr den Code aus der blauen Box und fügt ihn innerhalb des head-Tags in eurem HTML-Dokument ein. Bei der zweiten Methode kopiert ihr den Code und fügt ihn an den Anfang eurer CSS-Datei ein. Und bei der letzten Methode kopiert ihr den Code und fügt ihn entweder im Header eurer HTML-Datei ein oder ihr legt eine neue Javascript-Datei an und bindet diese im Header eurer HTML-Datei ein. Die Javascript-Methode ist jedoch nicht zu empfehlen, weil die Schriftart bei deaktiviertem Javascript nicht angezeigt werden kann!

Wenn ihr alle oben genannten Schritte korrekt ausgeführt habt, dann könnt ihr eure neue Schriftart direkt benutzen. Wenn ihr euch zum Beispiel für die Schriftart Gafata entschieden habt, dann müsst ihr den Namen einfach in eurem Stylesheet bei der Definition von font-family hinzufügen:
html {
font-family: Gafata;
}Hierbei gibt es aber noch eine Kleinigkeit zu beachten: Falls aus irgendeinem Grund die Google-Server mal nicht erreichbar sein sollten, dann kann die Schriftdatei nicht vom Server abgeholt werden und es wird – sofern keine alternative Schriftart angegeben wurde – die Standardschriftart des Browser genommen.
Aus diesem Grund setzt ihr bei Verwendung von Google Web Fonts immer eine Alternativ-Schriftart in eure CSS-Datei. Bei folgendem Beispiel wird die lokale Schriftart Arial benutzt, falls Gafata nicht geladen werden kann:
html {
font-family: Gafata, Arial;
}